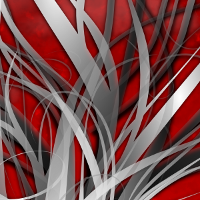
2010.04.11: MiniDebConf 2010 Poster
2010.04.11: MiniDebConf 2010 PosterMany of the Debian Developers are not able to make it to DebConf10 in New York, so a MiniDebConf is being held at LinuxTag in Berlin. I made the poster for the event. I also did a t-shirt for it, but I'll just let you imagine this poster with sleeves instead of making a whole nother post about it.
 2010.03.15: Zafenio Logo
2010.03.15: Zafenio LogoOne of the many joys of being on the sidux art team is people randomly dropping into our IRC channel and asking for stuff. This is the result of just such a request. Slam (a sidux Team Member) asked if I could redo the logo for zafenio, the full featured zikula forum module based on phpbb technology.
 2010.01.30: sidux-art shop @ Cafepress Logo
2010.01.30: sidux-art shop @ Cafepress LogoThe sidux-art team was never happy with the old web shop, so we did a littl research and decided on Cafepress. I made the banner for the shop (along with a bunch of the designs for the merch).
 2010.01.23: sidux SPI Logo
2010.01.23: sidux SPI Logosidux is the GNU/Linux distribution I have been using for several years now. I fell in love immediately and am now a contributing member of the art team! This is the first original work I made for them, with hopefully many more to follow. [link]
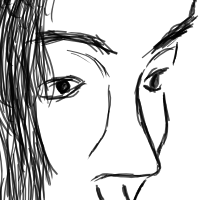
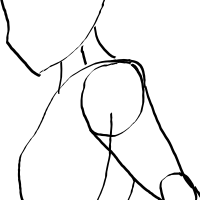
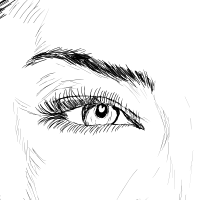
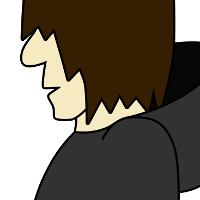
 2009.10.09: Wet Hair
2009.10.09: Wet HairMy second real attempt at inking an image in Inkscape. I used a smaller stroke width in the hopes of capturing more detail and enabled the pressure sentive control of stroke opacity for the same reason. Still not someting I'd want to frame and hang on the wall, but definitely a marked improvement over attempt number 1.
 2009.08.21: Circles & Lines
2009.08.21: Circles & LinesI decided today (after much proding from a certain friend in Australia) that I'm going to use my graphics table for more than drawing my stick figure comic, though that certainly isn't going to stop any time soon. This is my first attempt at rendering an image in Inkscape.
 2009.03.21: VTTKD Club Web Page Mock Up
2009.03.21: VTTKD Club Web Page Mock UpOne day, out of the blue, Mike decided that he was going to redo the design of the TKD page. Everyone liked the old one and most were wishy-washy on his rendering of a new site, so I did a mock up that did little more than modernize and overly graphicify the old design. In the event that he was serious about redoing the page, it wouldn't have taken much convincing to get him to use my design. In the event that he wasn't that serious about it (turns out he wasn't) the presence of my (vastly superior, if I do say so myself) design was enough to shut him up and leave the old site in place. Yay for Photoshop bullying!
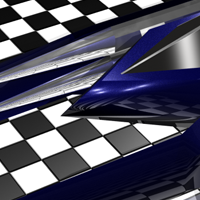
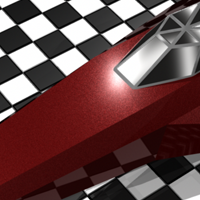
 2008.12.05: Fractal Racer Ship 1
2008.12.05: Fractal Racer Ship 1This and Ship 2 were created for another independent study project I worked on during my 5th year of college. The game was a basic nock off of the Playstion launch title Wipeout. I thought a game with nothing but rigid body animation could be completed in a significantly shorter period of time than one which involved organic motion. I'm still convinced I was right, but that possibly shorter amount of time was still longer than I had to work on it.
 2008.10.24: Tattoo Dragon
2008.10.24: Tattoo DragonI really liked the overall shape of the tattoo concept I did, so, working in a very similar style, I came up with a three headed dragon guarded by a shield. Why a three headed dragon, you might ask. Well, that's an easy one: I've never really been overly comfortable with things that weren't semetrical, so a one headed dragon was out. Originally, the sketch only had two heads, but the amound of white space in the upper middle of the drawing (where the third head now resides) was too empty for me to be comfortable with it, so I added a third head. And, thank the gods for Photoshop. I never would have gotten that second wing drawn without it ... and by that, I do mean copy, paste, and flipped into place.
 2008.02.11: Glory Hogs
2008.02.11: Glory HogsThis was done for a now defunct (though I don't know if that word actually applies, given that the company never actually got off the ground) company in Annapolis. They were trying to sell mopeds to teenagers and youger male adults, so they had me do up the company name in the style of grafitti. It was my first attempt at doing grafitti. It was actually a pretty fun challenge trying to work in a completely foreign style. It took a lot more visual references than usual for me to get a decent idea for each letter and then how to wrap them all into each other while still maintaining some level of readability. Check it out. I'm pretty proud of how it turned out, despite it never getting used.
 2007.08.07: Hunter's Meadows Page Layout
2007.08.07: Hunter's Meadows Page LayoutIn the summer of 2007, Chris Thorn and I actually managed to get serious about running a Web Development business. Hunter's Meadows was our first (actually paying!) customer. The name in the previous sentence isn't a link to the site because the business fell to litigation before we were able to finish building the site (but the let us keep the money. woot!).
 2006.09.06: The Firestorm Project Header
2006.09.06: The Firestorm Project HeaderLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
 2006.08.17: Drake
2006.08.17: DrakeLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
 2006.08.17: Squinty
2006.08.17: SquintyLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
 2006.05.27: Firestorm Manga Header
2006.05.27: Firestorm Manga HeaderLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
To Be Sorted:
 200#.##.##: C0-Cron
200#.##.##: C0-CronLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
 200#.##.##: D1-Kleiner
200#.##.##: D1-KleinerLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
 200#.##.##: H2-Meknoi
200#.##.##: H2-MeknoiLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
 200#.##.##: M3-Razor
200#.##.##: M3-RazorLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
 200#.##.##: X5-Baron
200#.##.##: X5-BaronLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
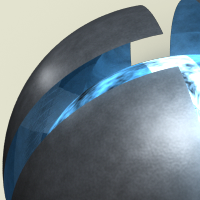
 200#.##.##: Energy Storage Unit
200#.##.##: Energy Storage UnitLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
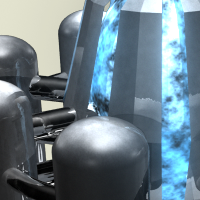
 200#.##.##: Mass Collecting Unit
200#.##.##: Mass Collecting UnitLorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas vel lectus at mauris consequat scelerisque. Nullam in velit nulla, eu pharetra lectus. Nam commodo ultrices tincidunt. Nam sit amet nibh elit, non auctor diam. Morbi vestibulum purus vel sapien facilisis viverra. Cras ultrices diam tincidunt sapien imperdiet eu malesuada dolor vulputate. Duis vitae metus leo. Suspendisse potenti. Quisque a rhoncus tortor. Maecenas nisi elit, varius sed vestibulum eu, convallis a nibh. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Suspendisse gravida sapien et tortor eleifend ut ultricies velit dictum. Sed viverra viverra dolor, eget mollis eros faucibus eget. Ut a dolor eros, et fringilla nisl. Suspendisse ac est eu neque hendrerit volutpat. Integer ullamcorper ultricies turpis, et gravida leo lobortis a. Suspendisse at mauris lacus, ac congue nulla. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.